オスカーのWEB話:WEBの見せ方が変わっている?モバイルファースト・スマホ特化デザインの流行。
こんにちは!LOKAL JAPANのWEB担当オスカーです!
6月のLOKAL COLUMNを投稿させていただきます!
6月に入ったら、だんだん暑くなってきて、梅雨の時期も始まりますね☔
大きい気温差や天気が変わると体調が悪くなったりするので皆さんも体調管理にお気をつけください!
僕は夏派ですから少し我慢したら好きな季節が来て嬉しいです。☀
今回のテーマを話す前に、
せっかくですから少しだけ最近見た景色をシェアします!

ハーベストの丘のあじさいがきれいでした!🌺
ということで、
本題に入ります😂
モバイルファースト
皆さんは「モバイルファースト」や「スマホ特化サイト」などの言葉、
聞いたことありますか?🤔
従来のレスポンシブデザインとはちょっと違って、
レスポンシブ対応ではありますが、
スマホ版のデザインを中心としたWEBの作り方という意味です。
スマホでWEBを見る人がどんどん増えてきて、
PCで見ること自体もだいぶ減ったでしょう。
あとはSNS広告などWEBに流入するアクセスが多くなり、
そこの需要も伴って増えてきました。
「モバイルファースト」の場合、
パソコンの広い画面でどうコンテンツを配置するかというより、
最初はスマホのことから考えます。
バリエーション
同じ「モバイルファースト」で、
少しバリエーションの選択肢があります。
そこでPC版に展開する時のやり方が違います。
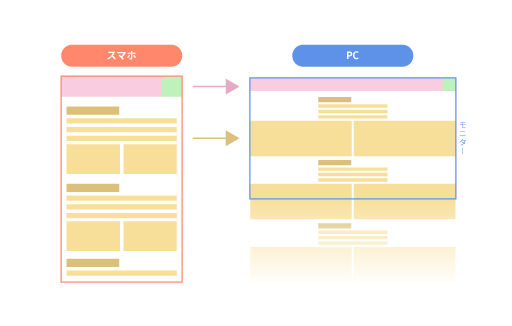
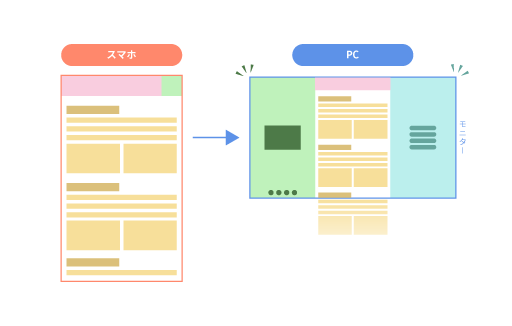
幅の延伸

スマホ版のセクションを広くさせ、
PCの画面の広い幅を活用します。
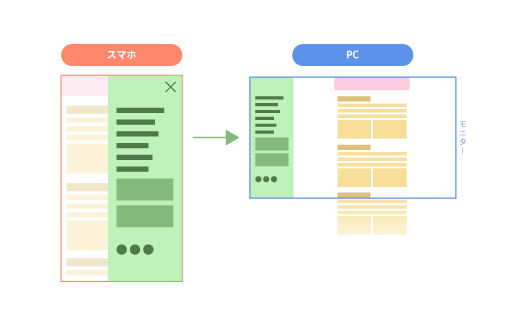
引き出し

スマホ版では非表示にしたセクションを引き出し、
PCの画面で表示させます。
この場合、画面に固定することが多いです。
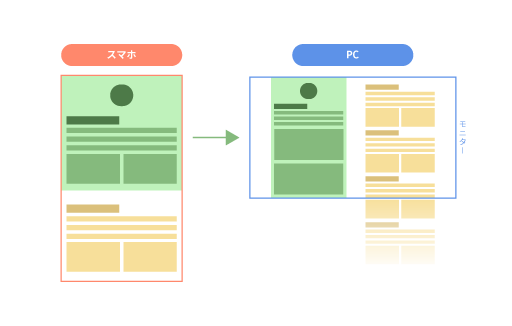
折り返し

スマホ版では垂直方向で表示させたセクションを、
PCの画面で横並びで表示させます。
画面に固定することもあり、
分けたセクションが各自スクロールできるパターンもあります。
追加デザイン

スマホ版をページ全体を中央、もしくはサイド寄りに設置し、
他の余白部分に背景画像や、ロゴ、ナビゲーション、バナーなどを配置します。
今はこの方法を基本として展開したサイトが多いです。
アレンジメント
モバイルファーストのPC版に展開する時は、
必ず上記の中に1つのパターンを選ぶことはありません。
全体内容を見て、デザインと合わせて、
どの部分を展開させるか、どの部分を固定させるか…
色々アレンジできます。
スマホ版のデザインに全集中し、総制作時間も短縮

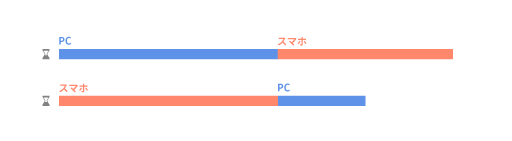
従来のやり方は、PCのデザインから制作を始め、
スマホのデザインを展開していくことが多いです。
その過程はデザインとコーディングを含め、
ある程度時間がかかります。
一方、モバイルファーストサイトは、
最初からスマホのデザインを優先します。
次は余白を充填するという概念でPCへ展開することが簡易なので、
全体の制作時間を短縮させることができます。🕒
どんなWEB種類のサイト、情報量によって相性も違う
便利で、流行っているのとはいえ、モバイルファーストサイトは、
どんな業界やどんな種類のサイトにも適切なわけではありません。☝🏻
充実した機能を付けたい時や、情報量を多く載せたいというサイトなど、
あとは、ターゲットユーザーの年齢層も関係するので、
従来通りのやり方のほうが相応しいこともあります。
広い画面の空間をうまく活用し、
スマホ版とPC版の二択をユーザーに提供できることも
現時点ではまだまだ完全に淘汰できません。
ですので、デザインのフェーズに入る前に、
作りたいサイトがモバイルファーストで宜しいのか、事前に検討すべきです。📝
LOKALも「モバイルファースト/スマホ特化サイト」制作可能
これからモバイルファーストの需要が増えている中、
私たちはニーズに合ったモバイルファーストサイトを提案・制作いたします。
また、作りたいサイトはモバイルファーストで適切なのか、相談も可能ですので、
ご興味のある方はお気軽にお問い合わせください!
—
専門用語があったり、正しく説明できるか心配しながらコラムを書いてみました。💦
今後もたまにWEBに関したことをコラムにしてみます。
コラムを見ていただきありがとうございました!🙇🏻♂️
皆さんもブランディング・デザイン・グラフィック・WEB制作、頑張りましょう!