オスカーの制作レポート:「ペア」の見せ方
こんにちは!LOKAL JAPANのWEB担当オスカーです!
6月末になってしまいましたが、今月のLOKAL COLUMNを投稿させていただきます!
いつもプライベートの共有をサラッとしていましたが
今回はしようとしたらなぜか恥ずかしい(?)
一番最後に書こうと思ったけどいつものフォマードを守ろうと…
5月に、付き合って7年になった彼女(ビキ)と結婚式を挙げさせていただきまして、
ついに夫婦となりました!💍
生活上は実はあまり変わりがないのですが、
さらに、これから一緒に頑張ろうという気持ちが強くなったと思います。
頑張ろう 💪🏻 ///
写真はここではたくさん載せないでおきます、、、
ご興味の有る方私のインスタグラムまで 😂
仕事をはじめて、私の成長をサポート、そして見守ってくださったLOKALISTには、
式にご招待させて頂くことができませんでしたが、
この間仕事終わりのディナー会に一緒にいきました!
マリーも同席し、楽しく話をしながら、そしてチルで(笑)、ご飯をいただきました。🍽
\\\ みんなありがとう🤍 ///
ーーー
仕事の近況報告と言いますと、
最近は採用サイト制作案件が2件あり、
撮影企画とディレクトを担当させて頂いて、
その1件はWEBデザインと構築までさせて頂く予定です。
両方ともできたら掲載したいと思います!
今回はオスカーの制作レポートシリーズということで、
今年前半に公開されたWEB案件を共有したいと思います。
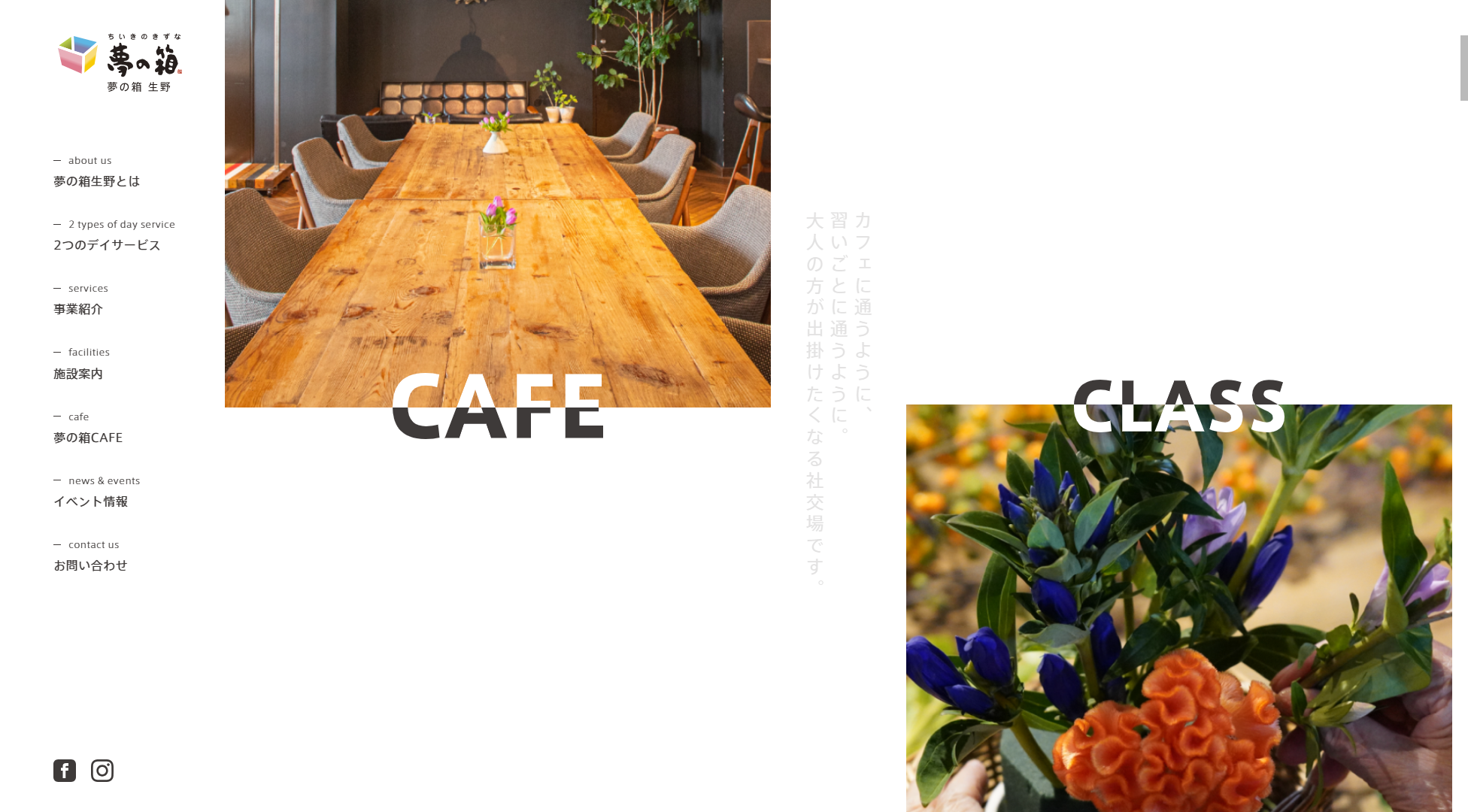
デイサービス 夢の箱 生野 です。
施設のWEBサイトですが、
当初(5年前くらい)はLOKALが制作したサイトで、
今回はリニューアルをさせて頂きました。
今回、夢の箱 生野は、二種類のデイサービスを均等に紹介しつつ、
カフェで楽しむこと←→教室でクラスを受けることの対比、
そして施設内でスタッフの介助←→おうちにホームヘルプに来てくれること、
こういったペアとなったものを、ホームページで表現するというのが一番大きなご希望でした。
他の関連した施設サイトと同じくナビを左で保ちながら、
ペアとしたものをメインビジュアルに配置するようにしました。
左右にある写真とテキストを、
そして真ん中にこのペアとしたものについてのキャッチコピーを縦で配置しました。
スクロールしたら次のペアがそのまま出れば単純すぎて寂しいので、
ここで動きとエフェクトを入れます。
スクロールすると普段はものが画面の下から上に出てくるのですが、
ここは敢えて、左側だけ上に行かせて、右側は逆方向で上から落ちてくるような動きにしました。
キャッチコピーはフェードインとフェードアウトと合わせにしました。
そして、写真上に配置した白いテキストは、実際は写真が移動されても画面に固定し、
白い背景に残された部分は読めるように黒くしました。
3ペアも同じ動きにしたら、
スライドショーののような形になり、
より印象に残る結果に繋がりました。
サイトの特徴的なトップをご紹介しました。
他のページ等、ご興味がございましたらどうぞ見てみてくださいね!
デイサービス 夢の箱 生野
https://ikuno.yumenohako.info
ーーー
今回のレポートは以上です。
ここで少し予告をお話します!
これから担当させて頂いている案件のほう、頑張っていく間、
LOKALが30周年に向かう時が来まして、
今後のブランディング発信強化にあたって、
WEBサイトのリニューアルをしたいと思います!
今回は動線とレイアウトを変えたり、コンテンツをいつもより違う見せ方にする予定です!
そして、コイモ商店の特集ページも制作中ですので、
色々アップデート、ぜひお楽しみください!
コラムを見ていただきありがとうございました!